How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming

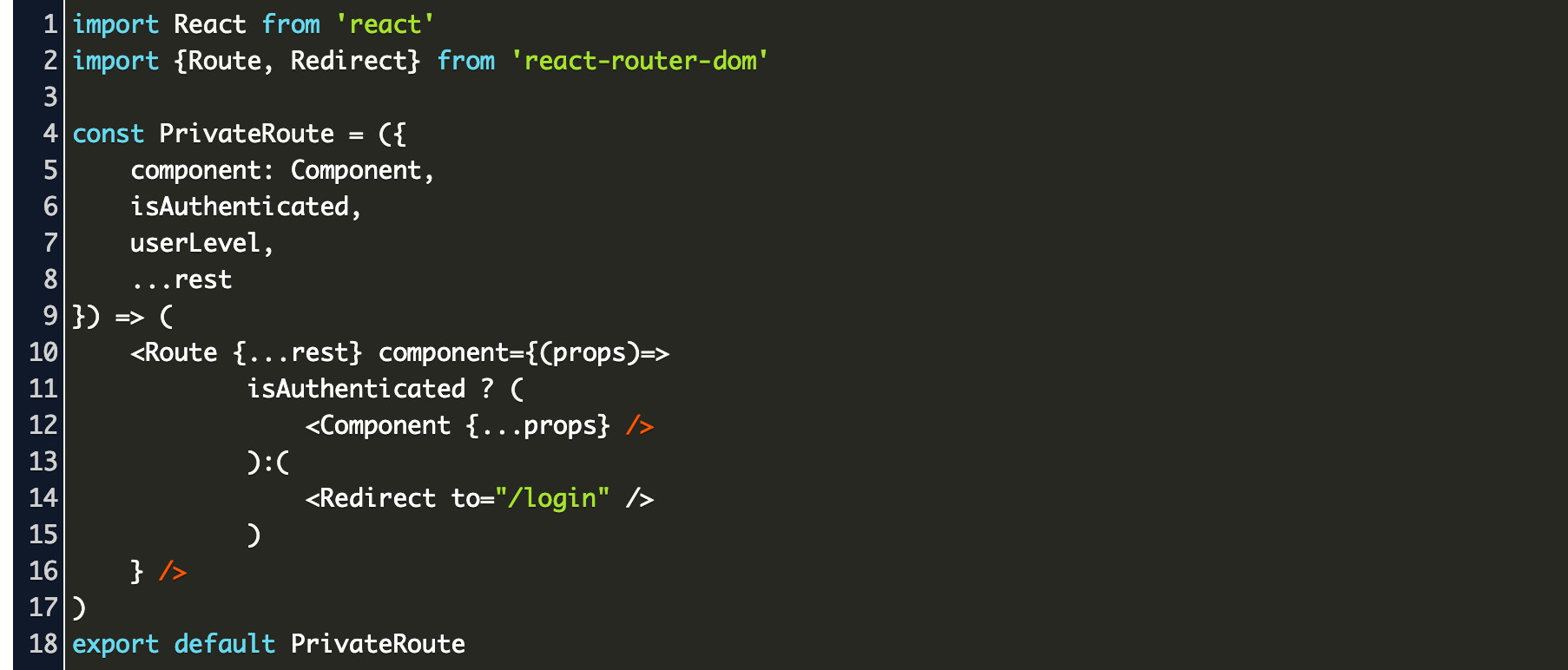
How to Set Up Protected Routes in Your React Application | by Ferenc Almasi | JavaScript in Plain English
Can I use react-router-named-routes with react-router v4 ? · Issue #13 · adamziel/react-router-named-routes · GitHub
GitHub - adamziel/react-router-named-routes: Painless support for named routes for ReactRouter 1.0, 2.0, 3.0, 4.0, and 5.0